WebP — формат графики, разработанный Google в 2010. Он был создан, как альтернатива PNG и JPG, и отличается от них гораздо меньшим размером при том же качестве изображения.

Почему WebP? Скопировать ссылку
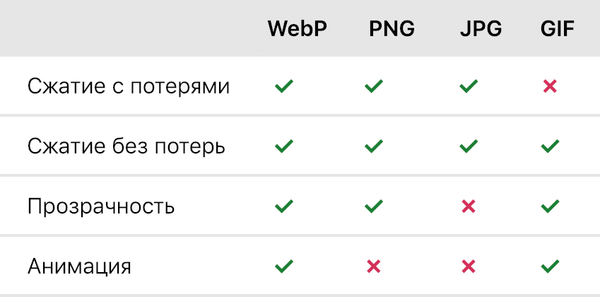
WebP — крайне полезный формат, ведь он даёт и производительность и возможности. В отличие от других форматов, WebP поддерживает сжатие как с потерями так и без, а также полупрозрачность и анимацию.

И даже со всеми этими возможностями, WebP обеспечивает меньший размер чем его конкуренты. В сравнительном исследовании формата было установлено, что изображения в формате WebP, сжатые с потерями, в среднем на 30% меньше, чем в формате JPG, а сжатые без потерь — в среднем на 25% меньше чем в формате PNG.
Как сконвертировать картинки в WebP? Скопировать ссылку
Есть несколько инструментов, которыми можно конвертировать JPG, PNG и другие форматы в WebP.
Онлайн-инструменты Скопировать ссылку
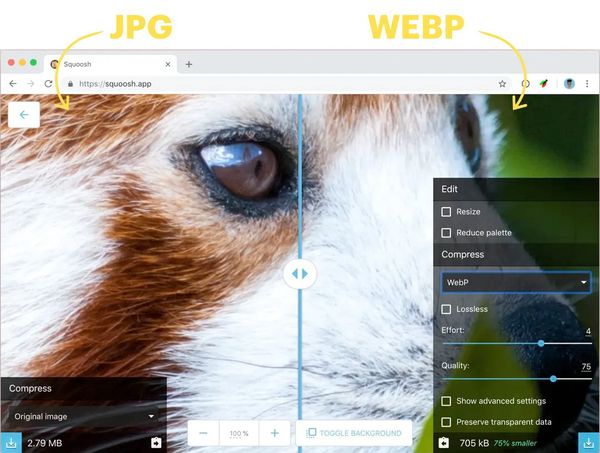
- Squoosh — конвертация и сжатие онлайн
- Online-Convert.com — конвертация онлайн
Инструменты командной строки Скопировать ссылку
Cwebp — самая популярная утилита для командной строки, для преобразовать изображения в формат WebP. После установки, мы можем конвертировать изображения указав качество, входной и выходной файлы.
# cwebp -q [quality] [input_file] -o [output_file]
cwebp -q 75 image.png -o image.webp
Инструменты для Node.js Скопировать ссылку
Imagemin, вместе с плагином imagemin-webp — самая популярная библиотека для конвертации изображений в формат WebP. Вот пример скрипта, который преобразует в WebP все PNG- и JPG-файлы в папке.
/* convert-to-webp.js */
const imagemin = require('imagemin');
const webp = require('imagemin-webp');
imagemin(['*.png', '*.jpg'], 'images', {
use: [
webp({ quality: 75})
]
});
Теперь, мы можем использовать этот скрипт из командной строки или с помощью сборщика:
node convert-to-webp.js
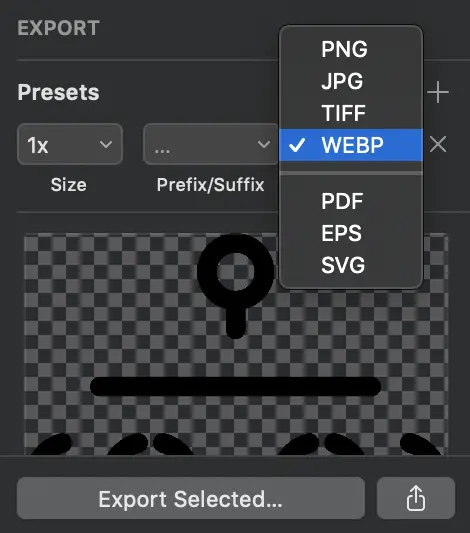
Sketch Скопировать ссылку
В Sketch мы можем экспортировать любой слой в формате WebP.

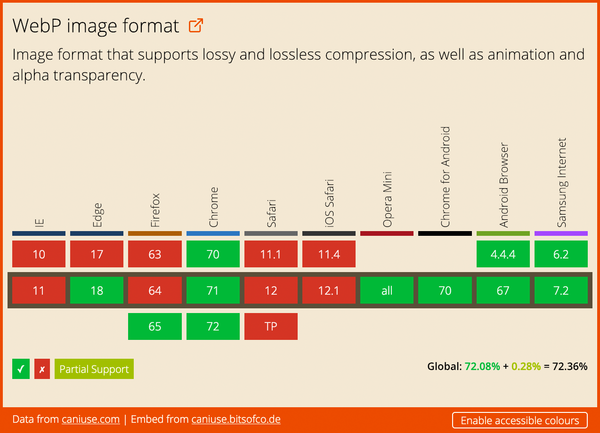
Что с поддержкой? Скопировать ссылку
На момент написания статьи (21 ноября 2018 — прим. редактора), WebP поддерживается в 72% браузеров.

Хотя всего этого вполне достаточно чтобы убедиться в преимуществах WebP, всё же не стоит просто полагаться на формат без фолбэка. В браузерах, которые не поддерживают WebP, картинки будут поломаны.
Мы можем сделать фолбэк для WebP используя элемент <picture>. Этот HTML5-элемент позволяет нам добавлять несколько форматов для одной картинки.
<picture>
<source type="image/webp" srcset="image.webp">
<source type="image/jpeg" srcset="image.jpg">
<img src="image.jpg" alt="Моя картинка">
</picture>
Для добавления альтернативных форматов, мы используем элемент <source> вместе с <picture>. У элемента <source> есть несколько атрибутов, которые мы можем использовать, чтобы определить изображение и когда оно будет использовано.
typeдля MIME-типа форматаsrcsetдля пути к файлу изображения. Несколько файлов могут быть использованы для изображений разных размеров и плотности пикселей.sizesдля перечня размеров каждого файла.mediaдля медиавыражения, которое определяет, какое изображение будет использовано.
Подробнее об этих атрибутах и адаптивных картинках читайте в статье Ире «Responsive Images — The srcset and sizes Attributes» — прим. редактора.
В дополнение к различным <source>, также нужно добавить обычный элемент <img>, как фолбэк для браузеров, которые не поддерживают множественные форматы и <picture>.




