Я только что закончил аудит доступности для заказчика и решил поделиться некоторыми быстрыми проверками, которые я провожу всегда, когда работаю с сайтами. Вы можете прямо сейчас применить их к своему проекту, вам не придётся разбираться со специальными инструментами или софтом.
0. Автоматизированное тестирование Скопировать ссылку
Прежде всего я запускаю тест доступности в Lighthouse, чтобы выяснить, есть ли какие-то очевидные проблемы. Автоматизированные тесты хороши, но они проверяют только часть того, что должны. Можно получить 100 баллов или 0 ошибок, но это не означает, что уже всё хорошо. Вы лишь заложили основу для ручного тестирования.
1. Проверьте описания изображений Скопировать ссылку
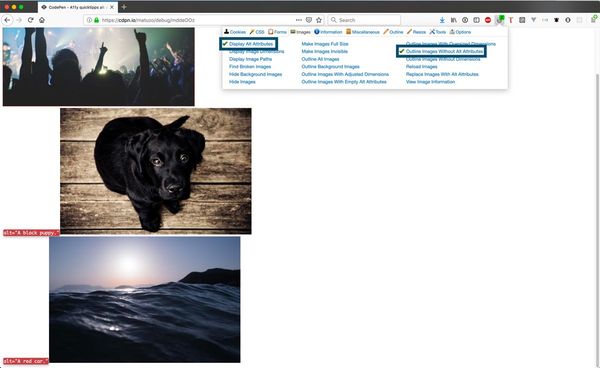
Первый полуавтоматический тест, который я выполняю — проверяю, есть ли у изображения описание и правильное ли оно. Для этого я использую браузерное расширение Web Developer. С его помощью можно выделить картинки, у которых нет атрибута alt, а также вывести значение alt рядом с изображением.

2. Отключите все стили Скопировать ссылку
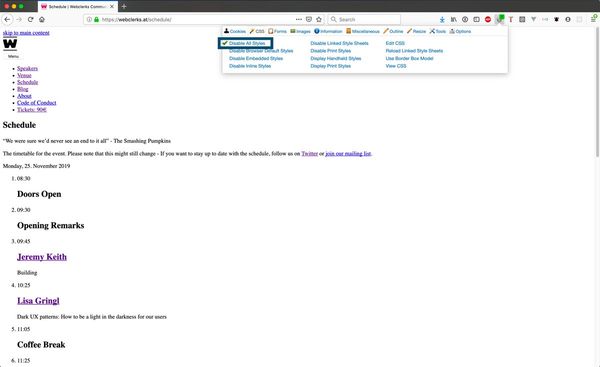
Ещё одной полезной функцией расширения Web Developer является его способность отключения стилей на странице. Отключение CSS поможет проверить различные вещи:
- Работает ли сайт без стилей? (например, когда они не загрузились)
- Правильный ли порядок элементов на странице?
- Корректный ли размер у картинок и иконок?
- Хорошо ли структурирован ваш документ?

3. Валидируйте HTML Скопировать ссылку
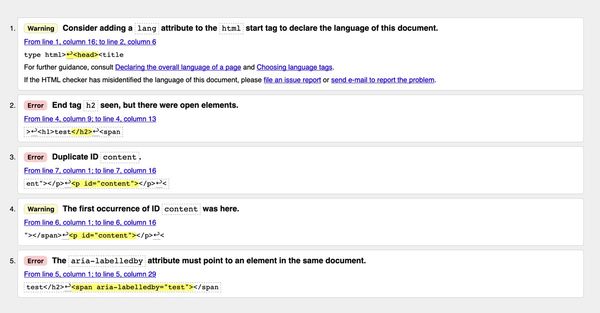
Вы можете использовать W3C Markup Validation Service для проверки разметки. Валидатор не отлавливает все ошибки, но это в любом случае хороший способ обнаружения очевидных багов в вашем HTML, например, дублирующихся id или сломанных ARIA-атрибутов.

4. Проверьте структуру документа Скопировать ссылку
Большое значение имеет хорошо продуманная структура документа. Она должна начинаться с <h1>, за которым в иерархическом порядке следуют <h2>, <h3>, и т.д. Это отлично подходит для поисковых систем и пользователей скринридеров, ведь так они могут перемещаться по вашему сайту, прыгая по заголовкам.

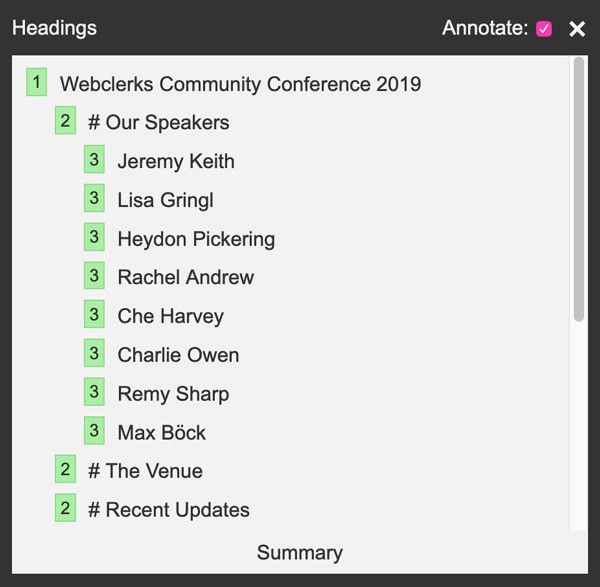
Для проверки структуры документа можно использовать W3C Markup Validation Service или инструмент tota11y (см. скриншот выше).
5. Включите монохромный режим Скопировать ссылку
Для отображения сайтов в монохромном режиме я использую браузерное расширение High Contrast. Это важный тест: он покажет те элементы дизайна, которые работают только с цветом. Следует убедиться, что вы не используете исключительно цвет для передачи информации. Идеальный пример — ссылки: они должны быть подчёркнуты, чтобы можно было легко отличить их от обычного текста. Подчёркивания — это прекрасно!
Подчёркивайте ваши чёртовы ссылки, социопаты!

Не обязательно устанавливать расширение, можно использовать CSS для получения такого же эффекта:
body {
filter: grayscale(100%);
}
6. Используйте клавиатуру Скопировать ссылку
Уберите подальше свою мышь, пройдитесь по странице, используя только клавишу Tab, и проверьте, можете ли вы попасть в каждую отдельную её часть без мыши или тачпада. Tab — это мощный инструмент тестирования, он расскажет вам многое о вашем сайте:
- Хорошо ли видны стили состояния фокуса?
- Всё ли, что должно иметь фокус, может его получить?
- Действительно ли ваши кнопки
<button>? - Удобно ли вообще использовать клавиатуру на вашем сайте?
- Правильно ли вы управляете фокусом?
- Правильно ли прячутся и отображаются элементы?
- Соответствует ли визуальный порядок элементов реальному порядку в DOM-дереве?
- Можете ли вы использовать кастомные JS-компоненты без мыши?
Есть даже npm-пакет для отключения курсора мыши, созданный чудесной Марси Саттон.
Это не конец истории. Существует ещё немало вещей, которые стоит тестировать, но сейчас хватит и этих. Я расскажу больше в другом посте :)





