На создание этого инструмента меня вдохновила HTML Academy и их стремление к чистоте вёрстки и строгим стандартам. В их курсе по вёрстке вкладывание тегов объясняется примерами из спецификации, что не очень удобно. И мне пришла в голову идея: упростить доступ к информации о тегах и придумать простой механизм проверки возможности вкладывать теги. Далее — история создания онлайн-инструмента Can I Include.
Технологии Скопировать ссылку
Сразу встал вопрос, какие технологии использовать, а главное на каком хостинге разворачивать проект. Хотелось чего-то лёгкого и незатейливого, без использования бабелей, парселей и вебпаков, в душе зарождался дух свободы и бунтарства.
Про вёрстку Скопировать ссылку
Подумав немного, понял, что старый добрый Preact c его подходом к Server Side Rendering через Hyperscript Tagged Markup поможет в разделении частей страниц на компоненты. При этом решил, что на первых порах стоит обойтись без клиентского JS, использовать на клиенте только CSS и HTML.
Про стили Скопировать ссылку
Не стал использовать препроцессоры и отдал предпочтение raw CSS как есть, в одном файле.
Про серверную часть Скопировать ссылку
Мой любимый Express.js и Node.js.
Хостинг Скопировать ссылку
Выбрал glitch.com. Он даёт возможность кодить в браузере и открывает доступ к результатам работы любым желающим. Поддерживает Node.js и возможность доступа к контейнеру через веб-консоль прямо из редактора кода. И, что самое главное, он основан на Docker. У меня уже был ранее отработанный простой механизм поставки изменений, и это тоже радовало. Вдобавок ко всем удобствам, glitch.com добавил тариф с возможностью бустинга 5 приложений, я тут же поспешил им воспользоваться.
Скрейпинг Скопировать ссылку
Ну куда же без скрейпинга! Без него никуда. Данные нужно извлечь из спецификации HTML и обработать напильником в удобоваримую структуру для доступа к данным. Для скрейпинга использовал свой любимый инструмент — Puppeteer.
Реализация Скопировать ссылку
Мне понадобилось пара дней на то, чтобы пройти от генерации идеи до её реализации. Я ни разу не дизайнер, так что заимствовавал идеи уже давно существующих веб-сайтов. В итоге получился простой и ёмкий, в плане отображения информации, интерфейс.
В ходе скрейпинга увидел дополнительную информацию с сайтов Сan I Use и MDN по каждому тегу, расположенную на странице спецификации HTML в виде небольших бейджиков. В итоге решил разместить информацию о поддержке тегов разными браузерами сразу под сравниваемыми тегами. Чтобы, как говорится, всё было под рукой, в развёрнутом виде.
Так как не использовал JS на клиенте, то в мобильном представлении сделал переключение табов со сравниваемыми тегами с помощью CSS-селекторов.
Принцип работы Скопировать ссылку
Так как основная цель — удобно показать информацию о двух сравниваемых тегах, то для старта я решил реализовать простой способ проверки. Информация, представленная в спецификации, больше приспособлена для понимания человеком, чем машиной — хотя и человеку нужно приложить усилия, чтобы сопоставить несколько условий и решить, можно ли вкладывать теги.
Для принятия решения о возможности вложения одного тега в другой необходимо сопоставить содержание секций сравниваемых тегов.
- У вкладываемого тега нужно проверить секцию Categories, а у родительского тега — Content model.
- В простом случае, наличие одного из пуктов из секции Categories в секции Сontent model, даёт положительный результат.
- В случае с контентной моделью Transparent в секции Content model родительского тега, нужно обратить внимание на Content model родителя нашего родительского тега. То есть в таком случае вам нужно самостоятельно проверить следующий родительский тег из вашей разметки.
- Есть и более сложный случай, где есть несколько «но». Порой некторые атрибуты меняют возможность вкладывания.
Теперь про простой алгоритм проверки вложенности тегов:
- Во время скрейпинга в секциях каждого тега создаётся множество ключевых слов, в которое входят названия контентной модели, имена атрибутов и тегов.
- Если в секции есть Nothing, то в множество ключевых тегов включается название тега.
- Если есть модель Transparent в секции Content model родительского тега, то ситуация с включением тега не определена. В этом случае выдаётся сообщение, что нужно взять из разметки следующий внешний тег и повторить запрос. При этом следующий пункт не выполняется.
- Далее производится проверка на пересечение множеств:
- если найдены общие ключевые слова — положительный вердикт, теги можно вкладывать.
- если нет пересекающихся ключевых слов — отрицательный вердикт, теги нельзя вкладывать.
Интерфейс Скопировать ссылку
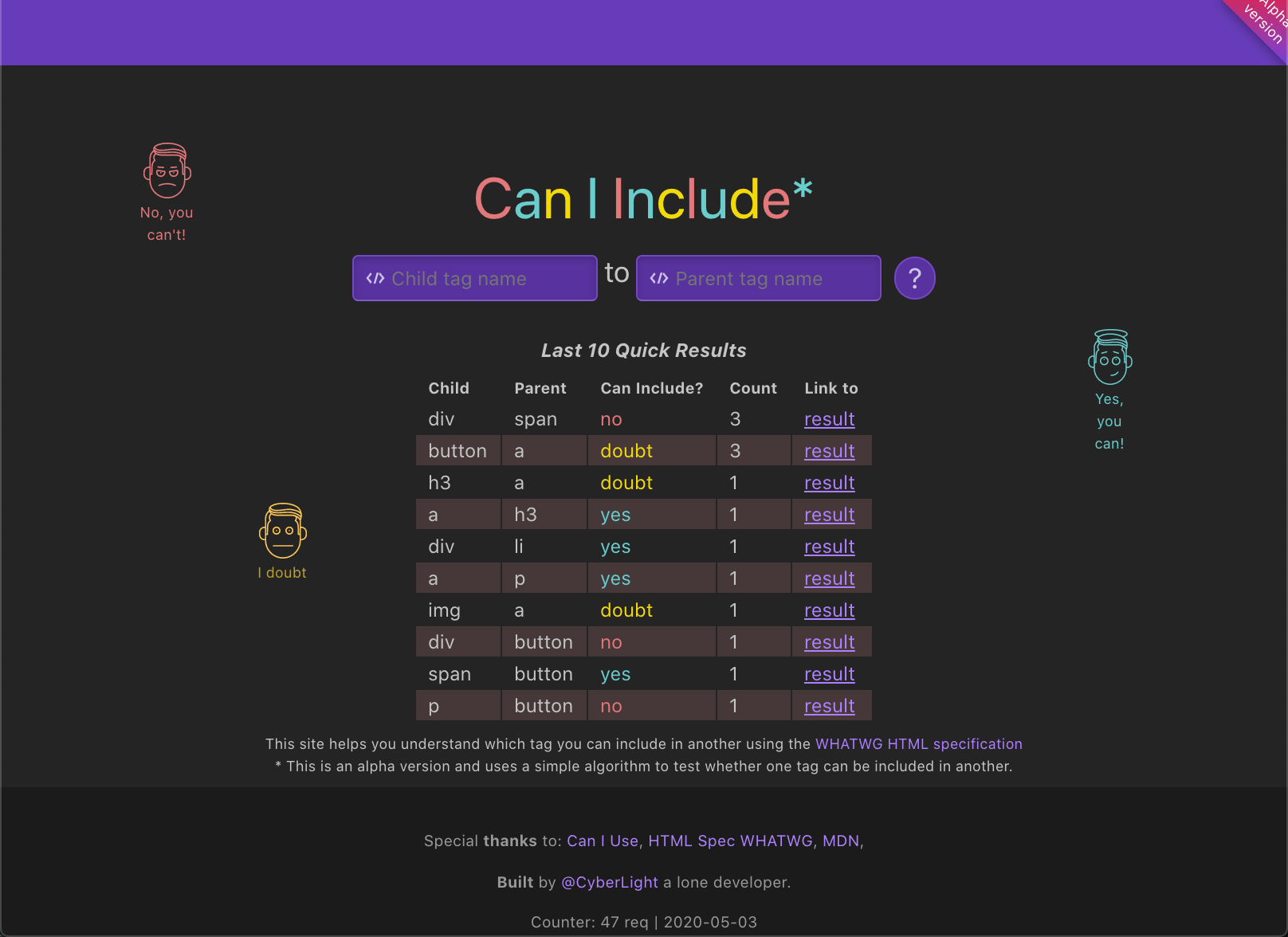
При обращении по адресу caninclude.glitch.me открывается следующая страница:

Весёлый текстовый логотип и два поля встречают пользователя: в левом нужно ввести название тега, который вы вкладываете, в правом — тега, в который вы вкладываете. После этого, нужно нажать клавишу Enter или кликнуть по кнопке с вопросом.
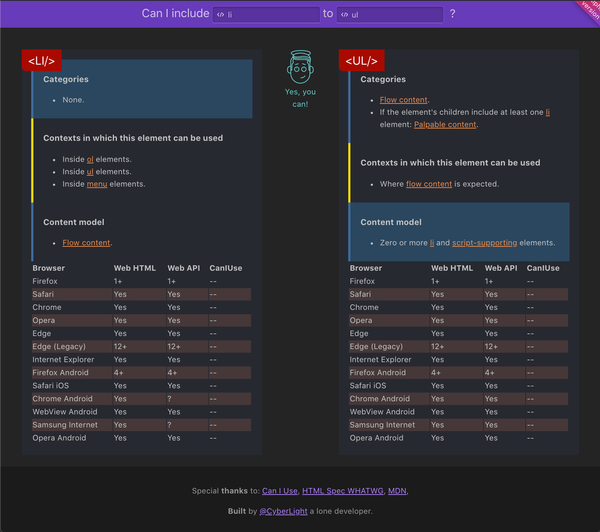
В результате отправки формы по методу GET рендерится страница с информацией по двум тегам и вердиктом о вложенности.

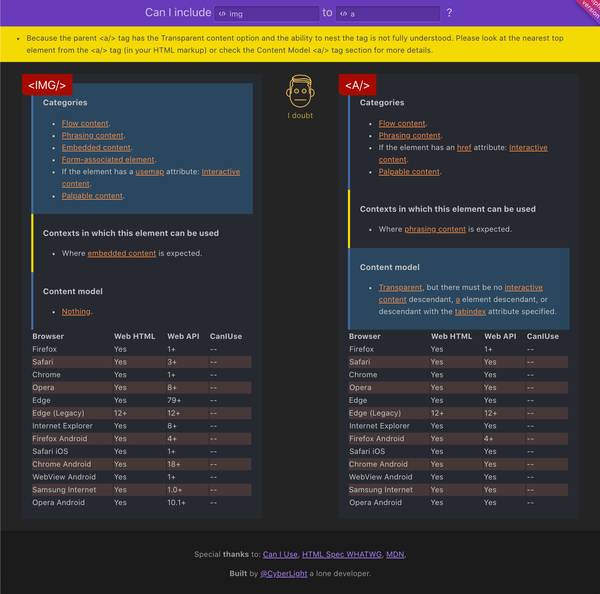
Если определить возможность вкладывания не получилось из-за «прозрачной» контентной модели внешнего тега, то страница будет выглядеть так:

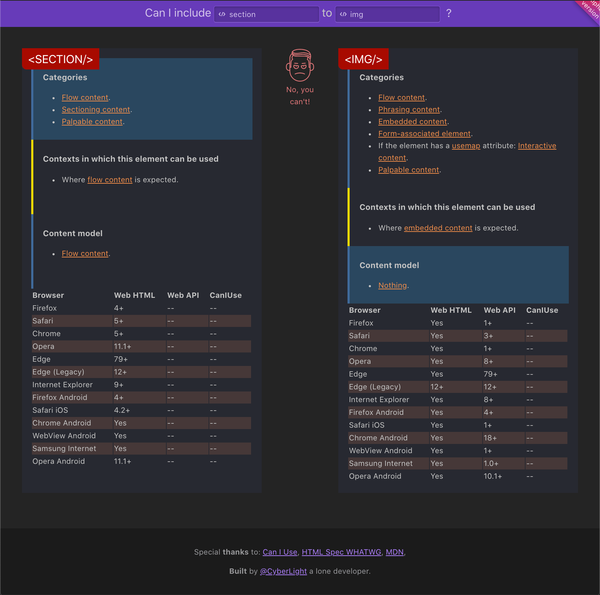
В случае, если вкладывать теги нельзя, то страница с вердиктом будет выглядеть так:

Итог Скопировать ссылку
Надеюсь, что онлайн-инструмент Сan I Include пригодится вам. Ещё много работы предстоит по улучшению интерфейса и расширению функциональности, а также по совершенствованию механизма определения вложенности. Спасибо коллективу HTML Academy за борьбу за грамотность вёрстки и что вдохновили меня на создание этого инструмента. Также в планах организовать обратную связь, чтобы получать замечания и пожелания.